一次性搞懂Flux,Redux和Vuex(Flux架构篇)
这次的野心有点大,想要一次性讲清楚三个状态管理工具,但是毫不夸张,这篇文章将带你快速理解并掌握这三个工具,本篇将介绍最重要的Flux架构。
为什么需要状态管理
我们要使用一个工具,是因为我们用它能帮助我们更高效地完成某项工作,在使用状态管理工具之前同样也要明白,为什么需要状态管理工具。
首先明白什么是状态,在程序的世界中,状态即时某一时刻或者某一时间段的数据集合,可以粗略的理解为数据值,我们可以把这些值放在内存中,也可以储存在数据库中,在前端领域,状态通常被放在内存中,以 JavaScript 对象或者变量的形式存在。
对这些值进行管理,管理什么呢?值是可变的,我们要管理它的存、放、更改。零散的变量似乎不太好管理,既然这样,那就把这些变量放在一堆,如全都放进一个对象中,现在这个对象就相当于一个仓库,我们为仓库编写存、取、更改里面属性的方法。这样我们通过调用对象方法便实现了对状态的管理。
在一个小的环境中,我们可能不需要状态管理,因为需要管理的状态数实在是太少,如果封装一个对象来管理状态,这样显得臃肿而且并没有带来太大的好处。但是当我们需要管理大量的内容时,状态管理的优点就凸显出来了,把变量集中起来,使用统一的方法进行增、删、改、查,使代码逻辑变得清晰,同样,因为状态容器将内外隔离开来,也避免了变量出现污染的情况,变量也更加安全,因为你不能直接访问到,需要特定的方法,甚至需要验证,这也避免了很多错误的发生。
在当下流行的组件化开发中,每一个组件就是小环境,整个 SPA 应用可以看作大环境,如果仅仅是在不大的组件中使用状态管理,可能会使代码变得臃肿,所以在使用状态管理的时候先问问自己我使用状态管理的投入/产出是值得的吗。通常我们在整个应用中使用一个状态管理,并且你需要在应用中频繁的增删改很多全局使用的内容。
他们之间的关系
使用过其中任一状态管理工具的朋友或多或少都会听说过Flux,Flux既是一种架构也是一个状态管理工具,三者都是根据Flux架构的原理进行设计的,所以搞清楚Flux架构就能轻松掌握三种状态管理工具,这个系列将分三次讲诉:
Flux架构Redux基础Vuex基础
Flux架构是三大状态管理的工具的基础,搞懂Flux架构,从此的学习一马平川。
Flux 架构
什么是 Flux
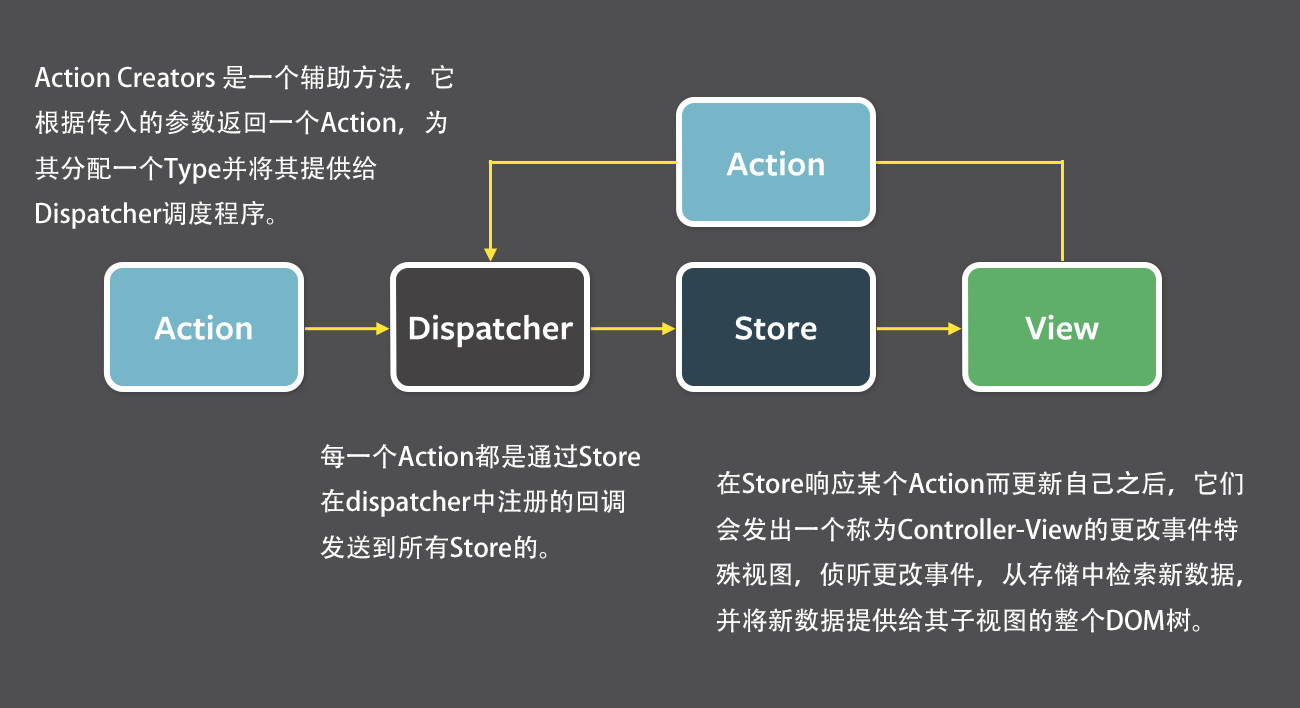
Flux 是管理应用程序中数据流(状态管理)的一种模式,其核心思想是数据向一个方向流动。数据的流动方向如下图所示:

从上图可以看到数据在 Dispatcher、Store、View、Action 之间形成了一个闭环,并且流动方向都是单向的,这样做的好处是使逻辑组织更加清晰,并且更方便管理。
名词解释
Action
在我看来 Action 在数据改变的过程中充当信使的作用,Action 本质上是一个包含 type 属性的对象,用 TypeScript 表示,其接口类似于下面这样:
1 | interface Action { |
Dispatcher
中文译作”调度器“,和其名字一样,作用是根据传递过来的 Action 的 type 类型控制执行哪些函数,起到了调度器的作用。
Store
Flux 架构通常应用于 APP 全局,Store 就是整个应用的中心仓库,本质也是一个对象,可以储存所有你想要在应用中使用的变量,这些变量的值通常被称为状态,如果将 Store 用于整个应用,那么在应用销毁之前,在应用内任何地方都能访问到 Store 中的内容,如果将 Store 应用于某个组件,那么 Store 将伴随着组件的生命周期重新创建和销毁,仅能在该组件存在的时候在该组件或者子组件内访问到。
各个部分是如何配合完成状态更新的
模拟一个真实的需求场景,网站的登陆状态几乎是页面所有组件都需要获取的,现在需要根据登录状态显示个性化内容,一开始并没有登录这个网站,现在点击登录,使用 Flux 架构,数据应该是这样改变的:
- 经过后台验证后(验证成功),创建一个 Action 对象
- 这时候我们向 Dispatcher 传入准备好的 Action
- Dispatcher 匹配到 Action 的 type 属性,调用对应的函数改变 Store 中的登录状态
- Store 是一个订阅兑对象,当 Store 发生变化时,订阅 Store 相应内容的对象就会收到订阅改变的事件,执行相应的回调或者更新视图。
Flux 实战
通过上面的讲解,也许你还不太能理解,接下来,将通过简单的代码实现来深入理解这个过程。

