响应式设计中设备分辨率的问题
可能有这么一个疑问,为什么在网页中宽度小于 500px 左右就被认定为手机,但手机屏幕宽度明明是 1080px 啊,本篇文章帮你解答这个疑惑。
问题描述
在响应式设计中,为了适配移动端,会设置媒体查询,如当媒体查询屏幕尺寸小于某个值的时候应用移动端样式,但是我们一般将这个值设置为 500px 左右或者更小,为什么不是手机的屏幕尺寸呢?如果设置为手机尺寸,为什么不会应用设定好的移动端样式呢?
进入正文
这中间有一个很重要的概念:逻辑分辨率
逻辑分辨率
逻辑分辨率的概念应该和物理分辨率区分开
物理分辨率是指设备能控制显示的最小物理单位,意指显示器上一个个的点。从屏幕在工厂生产出的那天起,它上面设备像素点就固定不变了,和屏幕尺寸大小有关,单位 pt。
而逻辑分辨率可以认为是计算机坐标系统中得一个点,这个点代表一个可以由程序使用的虚拟像素(比如: css 像素),这个点是没有固定大小的,越小越清晰,然后由相关系统转换为物理像素。简单地说,逻辑分辨率是我们肉眼感知的实际尺寸。
应该注意:CSS 中使用的是逻辑分辨率而不是物理分辨率
逻辑分辨率的转化
物理分辨率 = 逻辑分辨率 × 设备像素比
在 iphone3gs 的时候,逻辑分辨率是 320×480,物理分辨率也是 320×480iphone4 出了之后,逻辑分辨率和 3gs 一样是 320×480,显示的内容是一样多的,但是物理分辨率变成了 640×960,原来在 3gs 的一个像素内容,在 iphone4 上则填充了 4 个像素,因此虽然内容显示还是一样多,但是 iphone4s 的屏幕精细度比 3gs 高了 2 倍。这个 2 倍就是设备像素比。
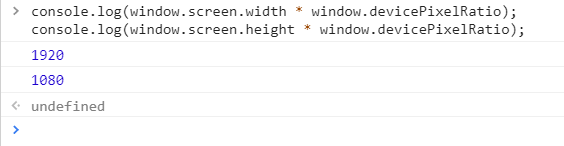
通过 JavaScript 来验证
window.screen.width ,window.screen.height 为设备的逻辑宽高window.devicePixelRatio 为设备像素比
验证一下: