Button设计基本规则(译)
对于前端来说,Button 元素是很常用的,虽然说 Button 的设计不是前端工程师的事,但是自己做网站可能会用到,最近看到一篇 Button 设计规则的文章觉得写的挺好,推荐给大家。
原文地址:https://uxplanet.org/7-basic-rules-for-button-design-63dcdf5676b4 为了方便阅读,将文章转成了中文并且做了一些修改(涉及侵权请联系,我将及时删掉)
让 Button 看起来更像按钮
- 在与用户界面进行交互时,用户需要立即知道什么是“可点击”而哪些不是。设计中的每个 UI 都需要用户解码。通常,用户解码 UI 所需的时间越多,对它们的可用性就越小。
- 但是,用户如何理解某个元素是否具有交互性?他们使用以前的经验和视觉指示符来解码 UI 的含义。这就是为什么使用适当的视觉指示符(如大小,形状,颜色,阴影等)使元素看起来像一个按钮这么重要。
- 对于移动用户来说,不太明显的提示一个更重要的问题。在尝试了解单个元素是否具有交互性时,桌面用户可以在元素上移动光标并检查光标是否更改其状态。移动用户没有这样的机会。要了解元素是否具有交互性,用户必须点击它,而没有其他方法可以检查交互性。
不要认为您的 UI 中的某些内容对您的用户来说是显而易见的
- 在许多情况下,设计者故意不将按钮识别为交互元素,因为他们认为交互元素对用户来说是显而易见的。在设计界面时,您应始终牢记以下规则:
1 | 你对UI的理解能力不代表用户的理解能力, |
使用熟悉的 Button 样式
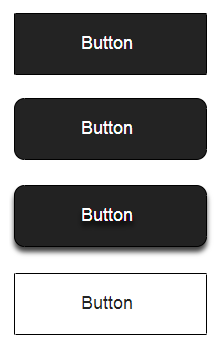
- 以下是大多数用户熟悉的按钮示例:
- 带方形边框的填充按钮
- 带圆角的填充按钮
- 带阴影的填充按钮
- Ghost Button(只具备线条边框,不填充颜色的透明按钮)

- 在所有这些示例中,“带阴影的填充按钮”设计对用户来说是最清晰的。当用户看到对象的维度时,他们立即知道这是他们可以按的东西。
不要忘记空白
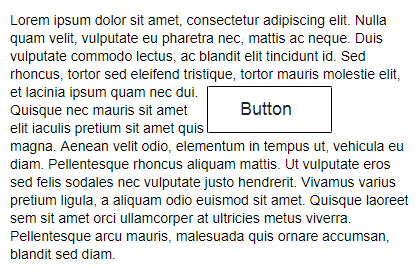
- 不仅按钮本身的视觉属性很重要。按钮附近的空白量使用户更容易(或更难)理解它是否是交互元素。在该示例中,下面的一些用户可能会将 Ghost Button 与信息框混淆。

将 Button 放在正确的位置
- 按钮应位于用户可以轻松找到或希望看到的位置。不要让用户寻找按钮。如果用户找不到按钮,他们就不会知道它存在。
尽可能使用传统布局和标准 UI 模式
- 按钮的常规放置提高了可发现性。使用标准布局,用户将很容易理解每一个元素的用途—— 即使它是一个没有强烈指示符的按钮。将标准布局与干净的视觉设计和充足的空白相结合,使布局更容易理解。
- 在页面中使用提示,当用户首次导航到包含您希望他们采取的某些操作的页面时,应该提示用户找到不同的按钮按钮。
标记 Button 以提示他们在干什么
- 带有通用或误导性标签的按钮可能会给您的用户带来不好的感受。编写按钮标签,清楚地解释每个按钮的作用。理想情况下,按钮的标签应清楚地描述其动作。
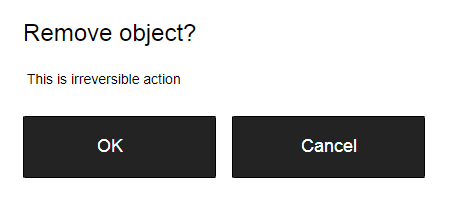
- 用户应该清楚地了解点击按钮时会发生什么。让我举个简单的例子。想象一下,您不小心触发了删除操作,现在您看到以下错误消息。

- 目前尚不清楚“OK”和“取消”在此对话框中的含义。大多数用户会问自己“当我点击’取消’时会发生什么?”
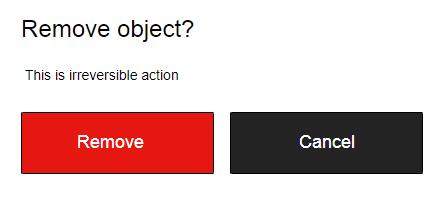
- 所以不要使用“确定”来标记,最好使用“删除”。这将清楚地显示此按钮对用户的作用。此外,如果“删除”是一个潜在的危险操作,您可以使用红色来表明这一操作。

调整按钮为合适的大小
- 按钮大小应反映此元素在屏幕上的优先级。大按钮意味着更重要的动作。
优先按钮
- 让最重要的按钮看起来像是最重要的按钮。始终尝试使主要操作按钮更加突出。增加尺寸(通过使按钮更大,使其对用户来说更重要)并使用对比色来吸引用户注意力。
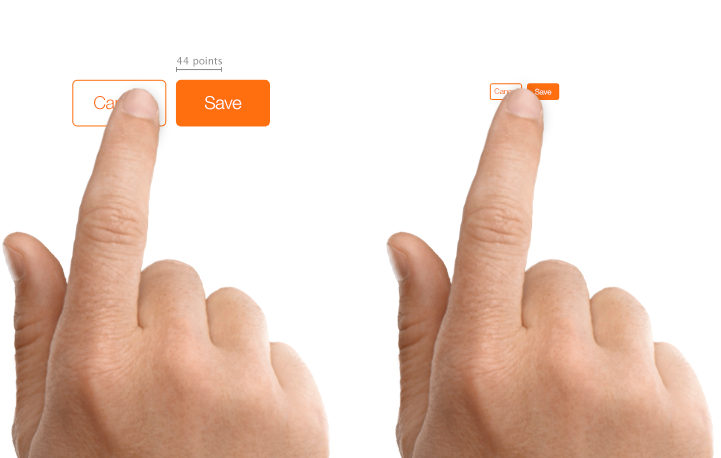
使按钮对移动用户来说更友好
- 在许多移动应用中,按钮太小。这通常会导致用户输入错误的情况。

- 麻省理工学院触摸实验室的研究发现,指垫的平均值在 10-14mm 之间,指尖的平均值为 8-10mm。这使得 10mm x 10mm 具有良好的最小触摸目标尺寸。
按照顺序
- 按钮的顺序应反映用户与系统之间的对话性质。问问自己,用户期望在这个屏幕上有什么样的订单并进行相应的设计。
1 | 用户界面是与用户的对话 |
- 例如,如何在分页中订购“上一个/下一个”按钮?合理的是,向前移动的按钮应位于右侧,向后移动的按钮应位于左侧。
避免使用过多按钮
- 这是许多应用和网站的常见问题。当您提供太多选项时,您的用户可能不知道究竟该点击哪个。在您的应用或网站中设计网页时,请考虑您希望用户采取的最重要的操作。
提供音效和视效反馈
- 当用户单击或点击按钮时,他们希望用户界面将以适当的反馈进行响应。根据操作类型,这可能是视觉或音频反馈。当用户没有任何反馈时,他们可能会认为系统没有收到命令并会重复操作。这种行为经常导致多次不必要的操作。
- 为什么会这样?作为人类,我们希望在与对象交互后获得一些反馈。它可能是视觉,音频或触觉反馈——任何承认交互已注册的事实。
- 对于某些操作,例如下载,不仅要确认用户输入,还要显示进程的当前状态。
结论
- 尽管按钮是交互设计的普通元素,但值得注意的是要使这个元素尽可能易于使用。按钮用户体验设计应始终与识别和清晰度相关。

